文章介绍了基本选择器,以基本选择器为基础,通过组合,还可以产生更多的种类的选择器,实现更强、更方便的选择功能。复合选择器就是两个或多个基本选择器,通过不用方式连接而成的选择器。
一.“交集”选择器
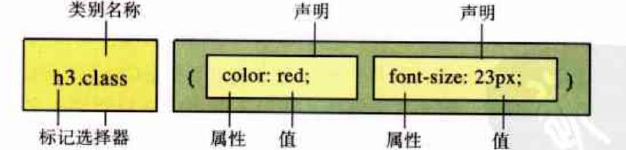
“交集”复合选择器由两个选择器直接连接构成,其结果是选中二者各自元素范围的交集。其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器。这两个选择器之间不能有空格,必须连续书写,形式如下图所示。

这种方式构成的选择器,将选中同时满足前后二者定义的元素,也就是前者所定义的标记类型,并且指定了后者的类别或者id的元素,因此被称为“交集”选择器。
选择器.class 普通段落文本
普通标题文本
指定了.special类别的段落文本
指定了.special类别的标题文本
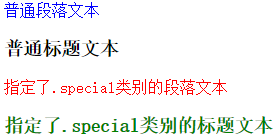
显示效果如下图。

二.“并集”选择器
与交集选择器相对应,还有一种“并集”选择器,它的结果是同时选中各个基本选择器所选择的范围。任何形式的选择器(包括标记选择器、class类别选择器、ID选择器等)都可以作为并集选择器的一部分。并集选择器是过个选择器通过逗号连接而成的,在声明各种CSS选择器时,如果某些选择器的风格是完全相同的,或者部分相同,这时便可以利用并集选择器同时声明风格相同的CSS选择器。
并集选择器 示例文字h1
示例文字h2
示例文字h3
示例文字h4
示例文字h5
示例文字p1
示例文字p2
示例文字p3
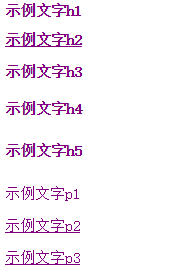
其显示效果如图所示。

三.后代选择器
在CSS选择器中,还可以通过嵌套的方式,对特殊位置的HTML标记进行声明,例如当<p>与</p>之间包含<span></span>标记时,就可以使用后代选择器进行相应的控制。后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。
后代选择器 嵌套使用CSS标记的方法
嵌套之外的标记不生效
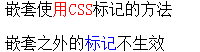
显示效果如下图。

后代选择器的使用非常广泛,不仅标记选择器可以以这种方式组合,类别选择器和ID选择器都可以进行嵌套。下面是一些典型的语句:
.special i{ color : red;} /*使用了属性special的标记里面包含的*/#one li { padding-left : 5px; } /* ID为one的标记里面包含的*/td.top.top1 strong { font-size : 16px } /*多层嵌套,同样实用*/ 上面的第3行使用了3层嵌套,实际上更多层的嵌套在语法上都是允许的。上门的这个3层嵌套表示的就是使用了.top类别的<td>标记中包含的.top1类别的标记,其中又包含了<strong>标记,一种可能的相对应的HTML为:
其他内容CSS控制的部分其他内容
需要注意的是,后代选择器产生的影响不仅限于元素的“直接后代”,而且会影响到它的“各级后代”。例如,有如下HTML结构:
这是最外层的文字。这是中间层的文字。这是最内层的文字。
如果设置了如下CSS样式:
p span{ color : blue;} 那么“这是最外层的文字”这几个字将以黑色显示,即没有设置样式的颜色;后面的“这是中间层的文字”和“这是最内层的文字”,都属于它的后代,因此都会变成蓝色。因此,CSS中还规定了一种复合选择器,称为“子选择器”,也就是只对直接后代有影响的选择器,而对“孙子”以及多个层的后代不产生作用。子选择器和后代选择器的语法区别是,使用大于号连接。例如,将上面的CSS设置为:
p>span{ color : blue;} 则结果是仅有“这是中间层的文字”这几个字变为蓝色,因为span是p的直接后代;b是p的“孙子”,不在选中的范围内。
好了,本篇文章就介绍到这儿,欢迎大家留言交流;喜欢或有帮助到您的话,点个赞或推荐支持一下!